This Elementor tutorial will teach you how to use the Elementor website builder for creating WordPress websites (ClassReviewed.com is 100% built with Elementor.com). In this top-rated Elementor tutorial, you will create Elementor landing pages for marketing campaigns, host your website on the Elementor Cloud Website Builder, download free Elementor themes, and use no code web development to create a high-quality website! Step #1, create an Elementor account and install the free Elementor templates. Once signed up for Elementor, join the top-rated Elementor class below offered on Udemy.
Elementor Tutorial – Elementor Landing Page / Website Builder for WordPress
⭑⭑⭑⭑⭑ 4.6/5.0 – 1,322 ratings – 7,088 students
What is Elementor used for?
Popular website builders like Elementor may be used to design and develop websites without the requirement for coding expertise. Because it is a front-end page builder, users can see the changes they make as they create their website in real time.
A variety of features and functionalities are available with Elementor to make it simple and quick for users to build websites with a professional appearance. A drag-and-drop interface, a large selection of templates, and a vast choice of widgets and elements to add to a website, such as forms, pricing tables, and sliders, are some of the main features of Elementor.
Making landing pages that are intended to turn visitors into customers is one of the key uses for Elementor. Users may simply design and edit landing pages using the drag-and-drop functionality without writing any code. And the process can be accelerated even further by using the pre-designed templates.
A variety of design options, including typeface, color, spacing, and layout, are also provided by Elementor. These choices give users the ability to customize the look and feel of their website in order to establish a consistent and polished brand.
A popular option for businesses and website owners, Elementor is a website builder that enables users to construct personalized websites without writing any code. It also has specific tools for landing page creation and conversion optimization.
What is the Elementor Website Builder for WordPress?
What is the difference between WordPress and Elementor?
When building and designing websites, WordPress and Elementor are frequently used in tandem.
A content management system (CMS) called WordPress is used to build and maintain websites. Millions of websites around the world are powered by this open-source, free software. You can make a website, write and publish blog articles, make and manage pages, and more with WordPress. Additionally, it has a plugin architecture that enables users to add functionality to the website using third-party plugins, such as forms, social media integration, and e-commerce capabilities.
The front-end drag-and-drop website builder and page builder for WordPress, however, is called Elementor. It is a plugin that can be added to WordPress, and it gives you a visual, drag-and-drop interface to design and create pages and posts. It’s a very user-friendly tool for creating and modifying content, and it enables the creation of responsive and dynamic websites. Additionally, it has a ton of templates and pre-made widgets, blocks, and sections that may be utilized to swiftly design and build a website.
In conclusion, Elementor is a front-end website builder that can be used to create and design the pages, posts, and other visual elements of the website on top of WordPress, allowing users to create professional and dynamic websites without coding. WordPress is a content management system that serves as the foundation for creating a website and can be used to create and manage content.
How do I create a free landing page using WordPress Elementor?
The typical process for utilizing WordPress and Elementor to construct a free landing page is summarized below:
- You must first have a WordPress-powered website. Installing WordPress on your server or registering for a free website on WordPress.com will allow you to establish a website if you don’t currently have one.
- Installing and activating the Elementor plugin on your WordPress website is the next step. By searching for “Elementor” in the plugin repository from the “Plugins” area of your WordPress dashboard, you may install the plugin.
- You can begin building your landing page once Elementor is installed. You have the option of starting from scratch or using a pre-made template from Elementor’s template collection.
- When you begin developing the page, you will be directed to the Elementor editor where you may add and arrange various items on the page using a drag-and-drop interface. Text, photos, buttons, forms, and more can all be added.
- You can preview your page once you’ve customized it to your liking to make sure it appears the way you want.
- The page can then be published and made live on your website. Remember that this procedure may change depending on your WordPress configuration and hosting company.
Remember that while Elementor is a fantastic tool for building landing pages, it is a plugin that must be added to a WordPress website. If you don’t already have a website, you may need to invest some time in setting one up. You may also want to think about getting a domain name, getting web hosting, and adding SSL certification.
Is Elementor actually free? What is Elementor Pro for?
Yes, the Elementor plugin is free! To get premium Elementor themes, you will need the Elementor Pro plan. But the cool thing about the Elementor Cloud Website Builder is that it not only includes a FREE domain name, Google Cloud Hosting, WordPress pre-installed, built-in security, free SSL, and Cloudflare CDN, but it also includes access to an Elementor Pro plugin license, the #1 no-code, drag and drop webpage builder! Scroll to the top of this Elementor Pro WordPress tutorial article to sign up for Elementor Pro.
Does Elementor have landing page templates?
Yes! This popular website builder, Elementor, has a large selection of designs, including landing page templates. These templates can be modified to match the user’s particular requirements and aesthetic preferences and used as a starting point for creating landing pages. See the section below for access to all the Elementor templates and Elementor themes.
A landing page can be created using one of the many landing page templates that Elementor provides as part of its template library. Since the templates are completely editable, you can quickly adapt them to meet your needs for branding and design. There are several pre-designed templates in the template collection for many kinds of landing pages, including home pages, about us pages, contact us sites, price pages, and more. Users can filter alternatives by industry, style, and layout, and there is a wide range to choose from. Additionally, users can import pre-made templates from outside sources such as the Elementor template marketplace or other third-party template suppliers.
Where do I get Elementor Templates & Elementor Themes?
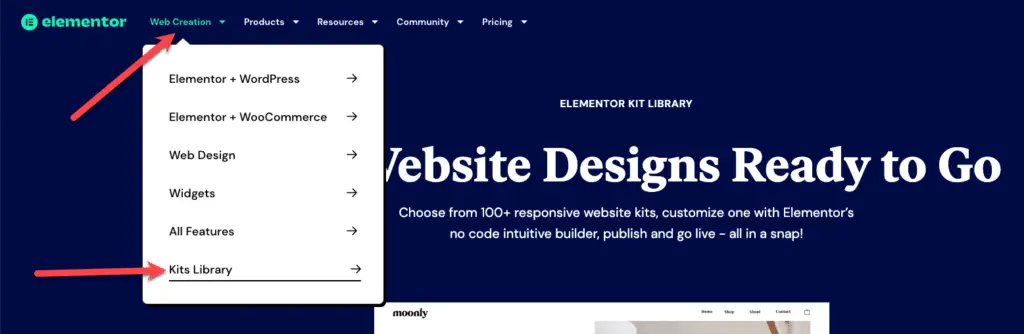
Navigate to elementor.com/library OR click the “Web Creation” option in the top navbar on Elementor’s website and select “Kits Library“:

Best Free WordPress Themes for Elementor
The top-rated and fastest Elementor theme is the “Hello Theme“. Our runner-up and just as highly rated second-place Elementor theme is “Astra“. There are a number of free WordPress themes that are particularly designed to work with the Elementor page builder. Some popular examples include:
Hello Theme by Elementor:
This free Elementor theme is specifically built for Elementor. The header and footer of the theme can be customized, and it is speed-optimized and lightweight.
Astra:
The lightweight, adaptable theme Astra is made specifically to function with Elementor. There are several ways to customize it, including layout control, color selection, and a selection of pre-made designs.
GeneratePress:
The lightweight, responsive GeneratePress theme was created with page builders like Elementor in mind. A number of customization options are available, including layout control, color selection, and a selection of pre-designed themes.
OceanWP:
OceanWP is a free multipurpose theme that integrates well with Elementor. Elementor offers a lot of features, including a configurable header, footer, and blog layout.
Neve:
Neve is a cutting-edge, speedy WordPress theme that integrates seamlessly with Elementor and other well-liked website builders. It was designed with accessibility and performance in mind.
Although these themes are free, some can also be available in a paid version with additional features and settings. Additionally, it’s advised to utilize the most recent versions of both WordPress and Elementor when utilizing a theme designed for Elementor.
How do I install the Elementor Plugin on WordPress?
The Elementor Plugin will be installed via your WordPress admin dashboard.
- Navigate to your WordPress Dashboard, e.g. YourWebsiteName.com/wp-admin
- Click Plugins > Add New
- In the Search field, type in “Elementor”
- Select the “Elementor” plugin. The description is “The Elementor Website Builder has it all: drag and drop page builder, pixel perfect design, mobile responsive editing, and more.” Click the “Install Now” button.
- Once installed, click the “Activate” button.

The Best Elementor Tutorial
Bookmark this page as we will continue to add new, relevant Elementor builder tutorial videos below!
How to Make a WordPress Website with Elementor
How To Build a Website With Elementor – WordPress Course: https://www.youtube.com/watch?v=icTcREd1tAg&list=PLZyp9H25CboE6dhe7MnUxUdp4zU7OsNSe
How To Make a Blog Website With Elementor Pro – WordPress Course: https://www.youtube.com/watch?v=b1lyIT1FvDo&list=PLZyp9H25CboGNtaYYvg5C7sqNAk_vySZQ
How to Build an Online Store With Woocommerce using Elementor – WordPress Course: https://www.youtube.com/watch?v=uR9YmvkwtIk&list=PLZyp9H25CboHOS8GVqMPy91LCF2BAPypT
How to Build a Landing Page with Elementor Step-by-Step
How to Create an Elementor Landing Page on WordPress in Minutes
How to Create Popup Banners with Elementor
How to Create a Sticky Scrolling Header Using Elementor
Course Reviews on ClassReviewed.com
There are no reviews yet. Be the first one to write one.
Have You Taken This Course? Submit Your Review
The Best Online Course Reviews
Search our database of the best online course reviews at www.ClassReviewed.com
